스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술

인프런 김영한 강사님의 강의를 바탕으로 공부한 내용 정리
들어가며
왜 스프링을 배우는가?
: 실무에서 제대로 동작하는 웹 애플리케이션을 개발하기 위해!
학습목표
: 코드를 직접 작성하고 돌려보면서, 웹 애플리케이션을 개발할 때 어떤 기술들이 사용되는지에 대한 전반적인 감을 잡기. 큰 그림을 머릿속에 그리기
- 직접 만들어보며 배워야 빠르게 배울 수 있다.
-> 실제 동작하는 웹 어플리케이션을 빠르게 개발해보기- 스프링 프로젝트 생성, 스프링부트로 웹서버 실행, 회원 도메인 개발, 웹 MVC 개발, DB연동{ JDBC, JPA, 스프링 데이터 JPA }, 테스트케이스 작성
- Spring Boot, Gradle, JPA, HIBERNATE, Thymeleaf
스프링이라는 기술 자체에 매몰되지 말고,어떻게 사용해야 하는지에 초점을 맞추기!!- 오래된 Spring 기술, 마이너한 Spring 기술은 이 강의에서 다루지 않을 것
프로젝트 환경설정
스프링 이니셜라이저로 프로젝트 생성

- Maven Project, Gradle Project?
- 프로젝트에서 필요한
Library Pull, 프로젝트Build를 수행해주는 도구 - 과거엔 Maven을 많이 사용했지만, 최근에는 대부분
Gradle을 사용하는 추세
- 프로젝트에서 필요한
지금은 Gradle이 "버전 설정"하고 "라이브러리 땡겨오는거"구나 정도로만..
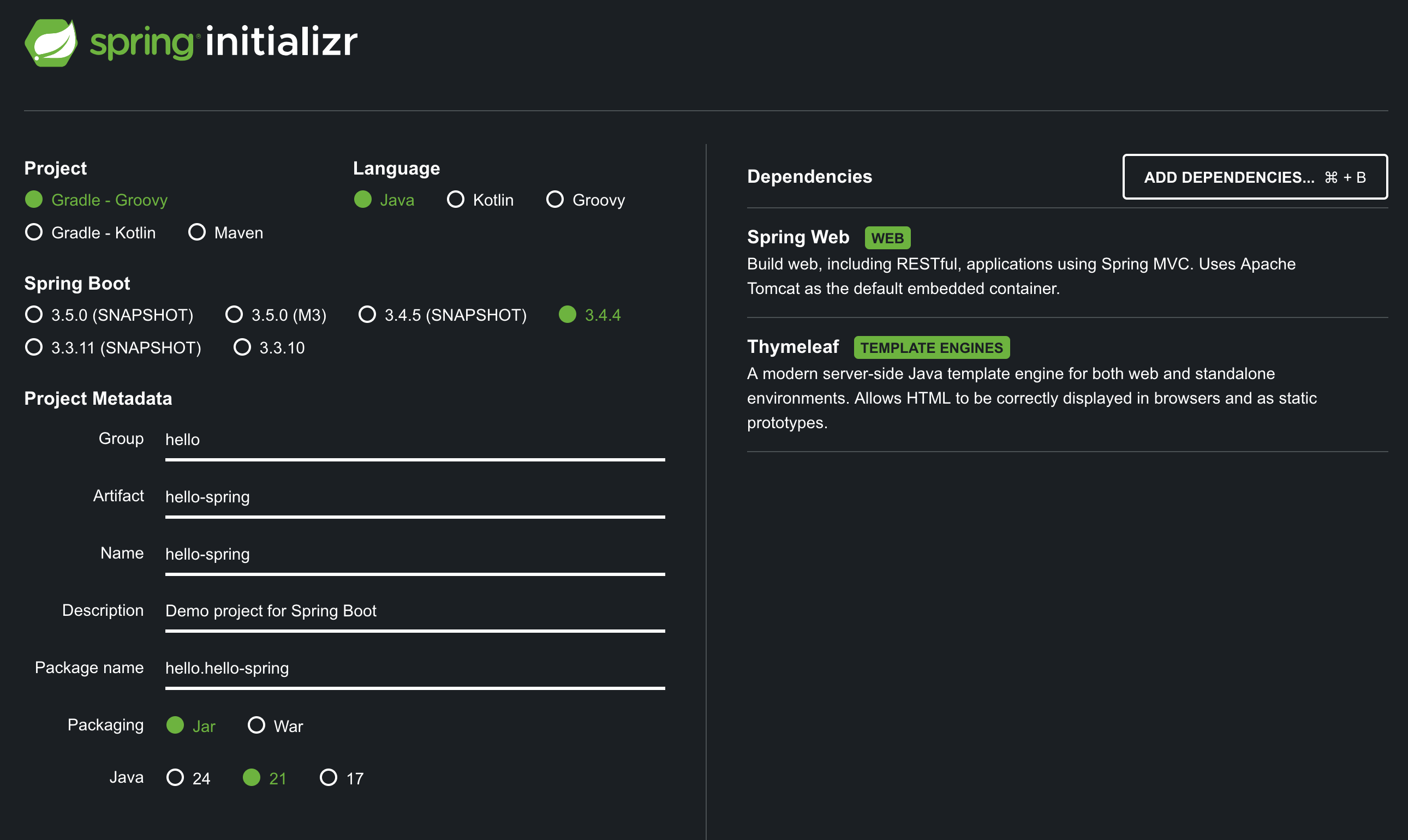
- Configs:
- Project: Gradle - Groovy Project
- Language: Java
- Spring Boot: 3.x.x (3.4.4 사용 - 250403 기준 최신 Release)
- Metadata:
- Group: hello
- Artifact: hello-spring
- Dependencies:
- Spring Web
- Thymeleaf
Generate를 선택하면 .zip 폴더를 다운로드받음
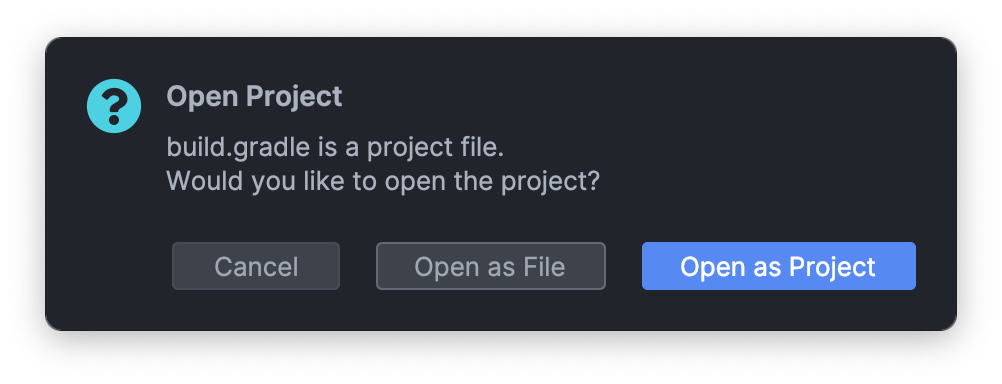
-> 압축을 해제하고, Intellij IDEA에서 File - Open...


Gradle에서 라이브러리들을 알아서 설치해준다. 여기서 시간이 좀 걸림
src 디렉토리를 보면 main과 test 디렉토리가 기본적으로 나뉘어져 있음
- main에는
java와 resources가 있고, java 디렉토리에 여러 패키지들과 소스 파일이 있음 - test에는
테스트 코드들과 관련된 소스들이 있음
요즘 개발 트렌드에서는 테스트 코드가 정말 중요하다!!!!!마지막으로 HelloSpringApplication 클래스의 메인 메서드를 실행해보기!
Whitelabel Error Page가 보인다면 정상적으로 서버가 실행된 것

라이브러리 살펴보기
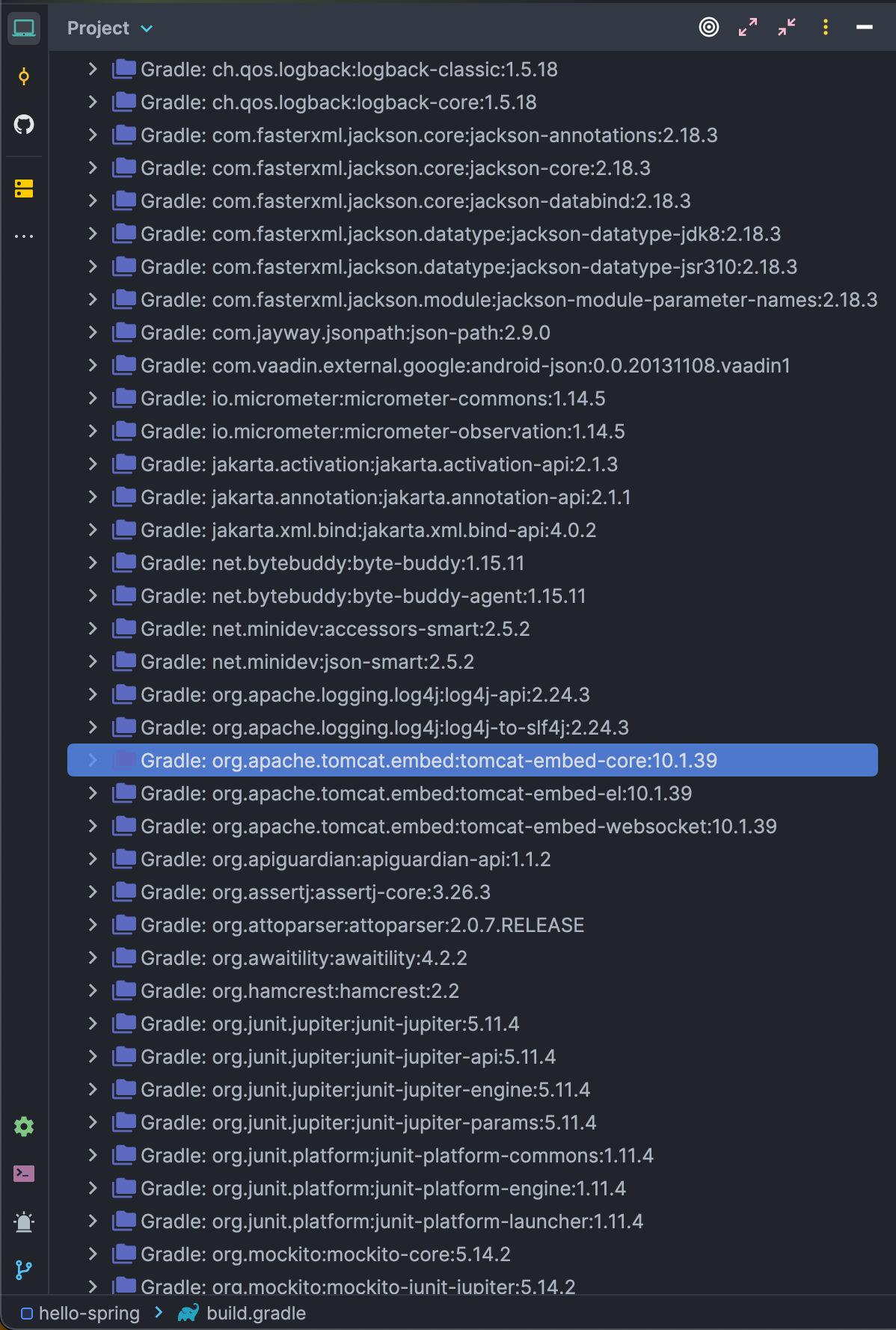
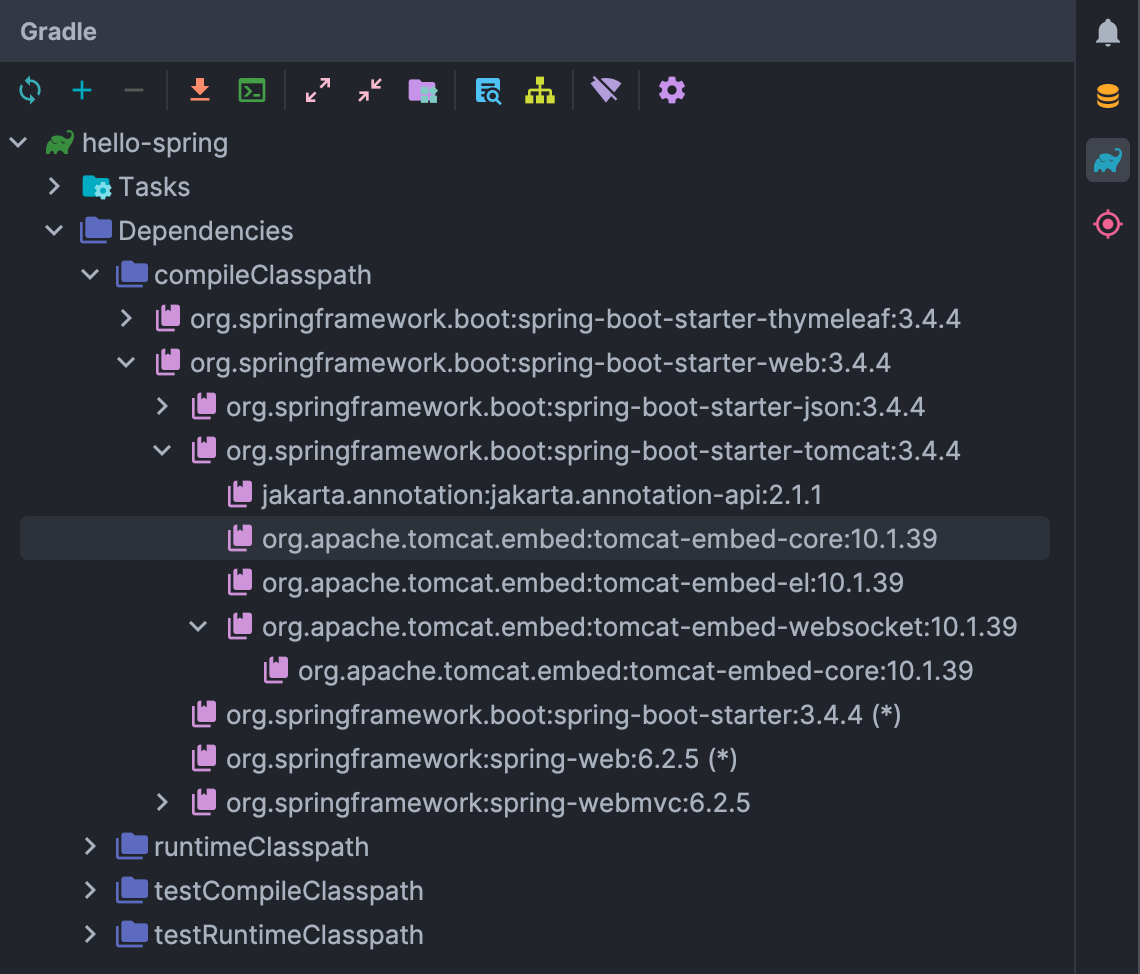
분명 Dependency를 Spring Web, Thymeleaf 두 개만 선택했음에도 External Libraries 섹션을 보면 엄청나게 많은 라이브러리들이 있는 것을 볼 수 있는데, 이건
1. 선택한 Dependency가 또 다시 다른 Dependency에 의존하고 있고,
2. 이 Dependency의 Dependency까지 Gradle에서 모두 가져오기 때문!


Gradle이 알아서 Dependency의 Dependency까지 모두 끌어와준다!
- 웹서버: 스프링 부트에는
Tomcat이라는 웹서버가 내장(embedded)되어 있음! - 로깅: System.out.println()은 거의 사용하지 않는다. log를 남겨야
심각한 로그만 모아 보기나로그 파일 관리를 할 수 있기 때문slf4j는 인터페이스고, 로그를 출력하는 실제 구현체로는logback을 많이 사용함 -> 스프링부트에서 이 둘을 묶어서 제공함
- 테스트:
jUnit5,Mockito,AssertJ등. 이중 핵심은 jUnit!!
스프링 부트 라이브러리
- spring-boot-starter-web
- spring-boot-starter-tomcat: 톰캣 (웹서버)
- spring-webmvc: 스프링 웹 MVC
- spring-boot-starter-thymeleaf: 타임리프 템플릿 엔진(View)
- spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
- spring-boot
- spring-core
- spring-boot-starter-logging
- spring-boot
- slf4j
- logback
테스트 라이브러리
- spring-boot-starter-test
- junit: 테스트 프레임워크
- mockito: 모킹 라이브러리
- assertj: 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- spring-test: 스프링 통합 테스트 지원
View 환경설정 (웰컴 페이지 구현)
src/main/resources/static 디렉토리에 index.html 파일을 만들기
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>index.html
이후 Application을 다시 실행하고 localhost:8080에 접근하면 index.html 파일의 내용을 볼 수 있음
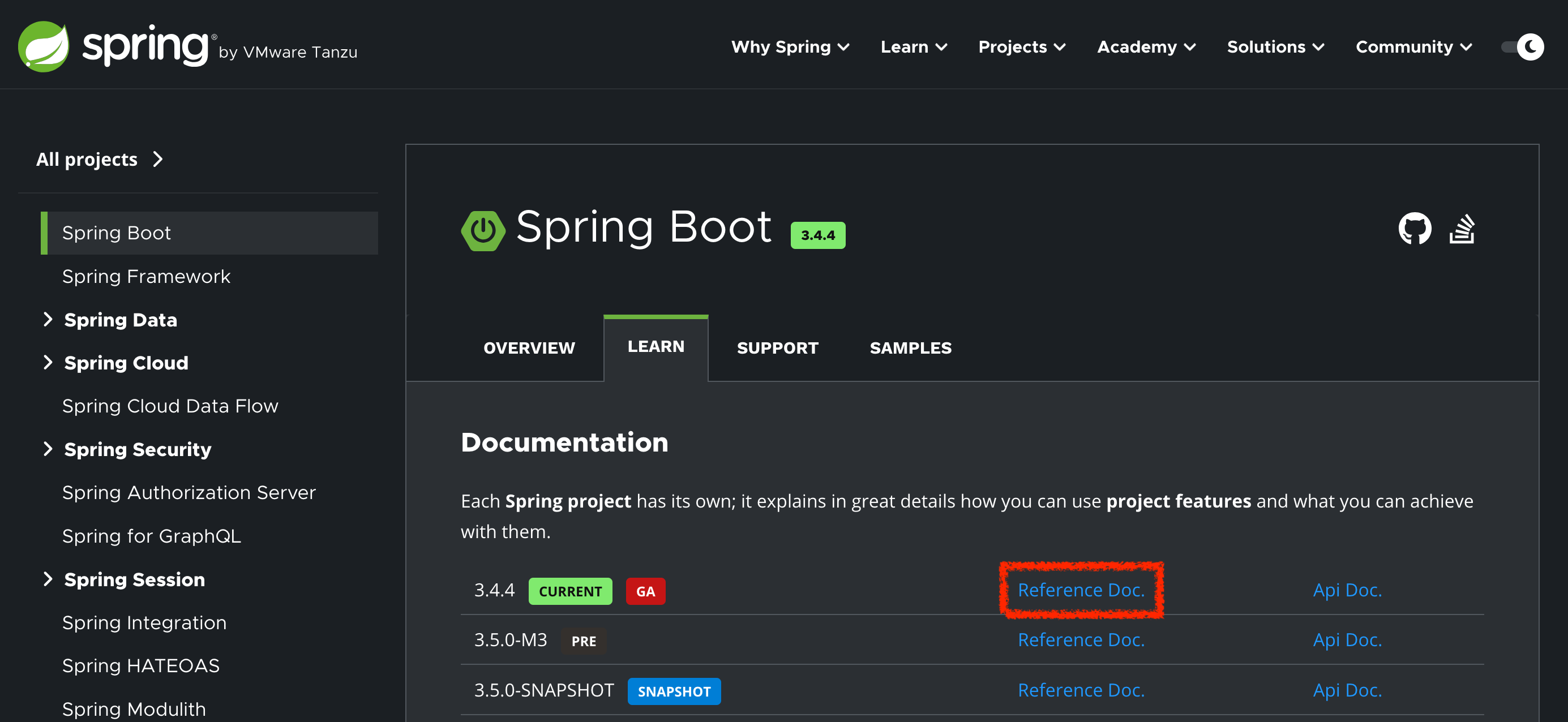
레퍼런스 찾아보는법
spring.io/projects/spring-boot -> Learn -> Reference Doc.

이후 command/control + F 로 필요한 내용을 찾아가기!
컨트롤러?
: 애플리케이션의 첫번째 진입점
프로젝트 폴더 아래에 controller라는 패키지를 만든 뒤, HelloController.java 클래스 만들기
package hello.hello_spring.controller;
import ...
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!!");
return "hello";
}
}HelloController.java
이렇게 컨트롤러에서 String을 return하면, viewResolver가 화면(View)을 처리해준다
- resources:templates 디렉토리에서 return값인 String (지금은 hello)과 일치하는 template을 찾는다
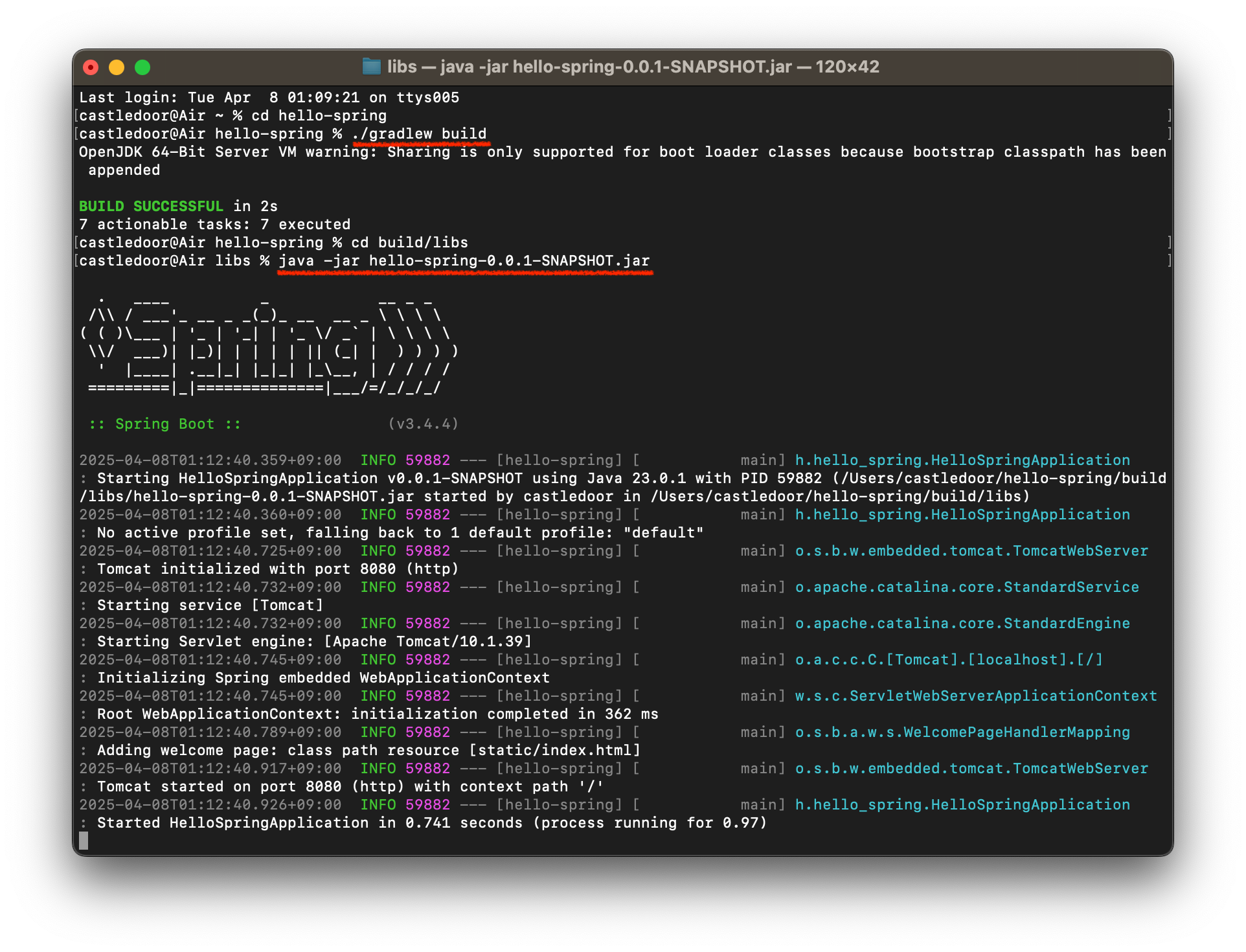
빌드하고 실행하기
완성된 어플리케이션 빌드 파일을 IntelliJ 외부에서 실행하려면:
cd {프로젝트 폴더}
./gradlew build
cd build/libs
java -jar {프로젝트명-버전}-SNAPSHOT.jar
-> 개발이 끝나면, 완성된 빌드 파일만 서버로 옮겨서 실행해줄 수 있음!
스프링 웹 개발 기초
웹 페이지를 서빙(제공)하는 방법?
- 정적(static) 페이지를 직접 제공 - html 파일을 그대로 내려주는 방식
- MVC, 템플릿 엔진 활용 - html을 그냥 주는게 아니라, 서버사이드에서 뭔가 동적으로 처리를 해서 내려주는 방식
- API - 서버에서는 JSON이라는 데이터 포맷으로 정보를 내려주고, 클라이언트에서 그걸 처리
-> 화면은 클라이언트 쪽에서 React, Vue 등으로 알아서 그린다
Static Page
: resources/static 디렉토리에 html 파일을 넣어두면, 사용자가 /{FILENAME}.html을 요청했을 때 이 파일을 그대로 내려준다
Model, View, Controller
: View가 비대해지는 것을 막기 위한 패턴. View에서 DB 접근도 하고 이것저것 다 하다보면 유지보수가 너무 어렵다..
비즈니스 로직은 Controller에서 수행하고, View에서 필요한 정보들을 Model에 담아 전달해준 다음 View에서 화면을 처리
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>Thymeleaf 템플릿 엔진을 활용한 View
템플릿 엔진이 p 태그 안에 들어갈 내용을 치환해준다. 이때 hello! empty 처럼 태그 안에 (어차피 서버에서 치환될)내용을 넣어두는 것은, 서버 없이 그냥 html만 볼 때 디자인하는 사람들이 편리하게 볼 수 있도록 하는 것
viewResolver : 화면 해결자? 뷰를 찾아주고, 템플릿 엔진을 연결시켜줌
API
: HTML을 주는게 아니라, (주로 JSON 형태로)데이터를 바로 내려주는 것
@ResponseBody 어노테이션을 붙여주면, return 값을 HTTP Body에 직접 담아서 보내준다.
@ResponseBody 어노테이션을 사용하고 값이 아닌 객체를 return하면, JSON으로 변환해서 HTTP Body에 담아준다!
회원 관리 예제
일반적인 웹 애플리케이션의 계층 구조
: 컨트롤러, 서비스, 리포지토리, 도메인
- 컨트롤러: 웹 MVC의 컨트롤러. 애플리케이션의 진입점
- 서비스: 핵심 비즈니스 로직을 구현
- 리포지토리: DB에 접근하고, 도메인 객체를 DB에 저장 및 관리
- 도메인: 비즈니스 도메인 객체. ex) 회원, 주문, 쿠폰 등등. 주로 DB에 저장됨




